Customizing the UI¶
Customizing state colours¶
New in version 1.10.11.
To change the colors for TaskInstance/DagRun State in the Airflow Webserver, perform the following steps:
Create
airflow_local_settings.pyfile and put in on$PYTHONPATHor to$AIRFLOW_HOME/configfolder. (Airflow adds$AIRFLOW_HOME/configonPYTHONPATHwhen Airflow is initialized)Add the following contents to
airflow_local_settings.pyfile. Change the colors to whatever you would like.STATE_COLORS = { "queued": "darkgray", "running": "#01FF70", "success": "#2ECC40", "failed": "firebrick", "up_for_retry": "yellow", "up_for_reschedule": "turquoise", "upstream_failed": "orange", "skipped": "darkorchid", "scheduled": "tan", "deferred": "mediumpurple", }
Restart Airflow Webserver.
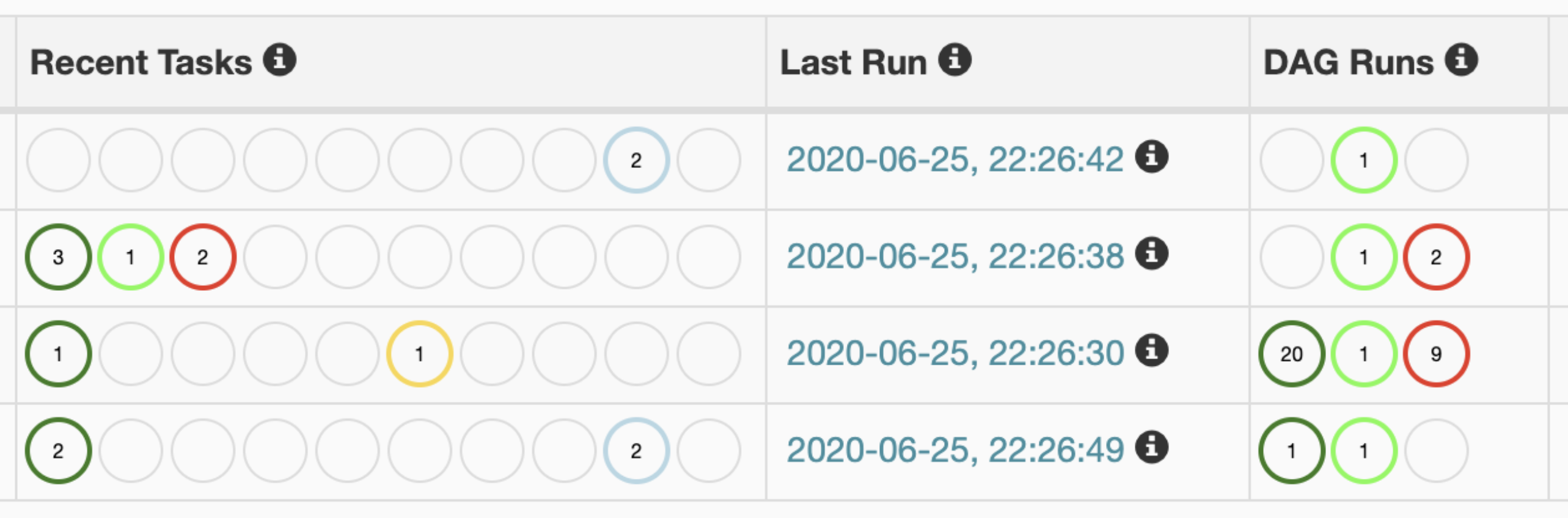
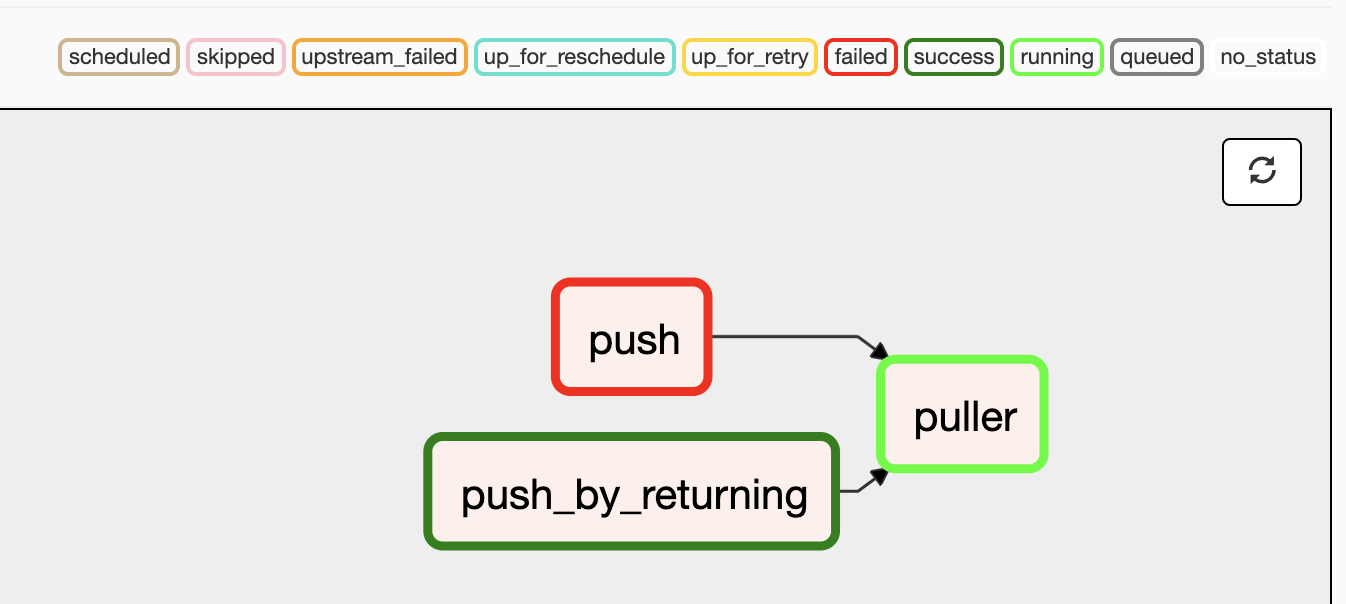
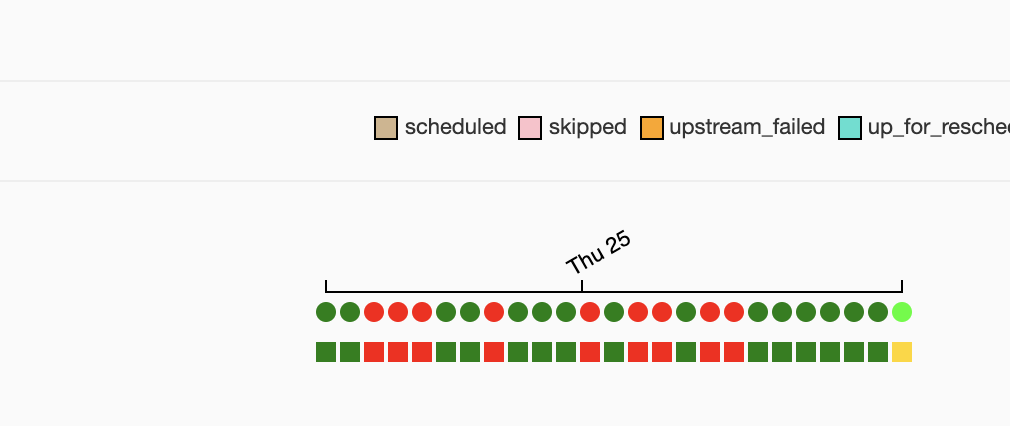
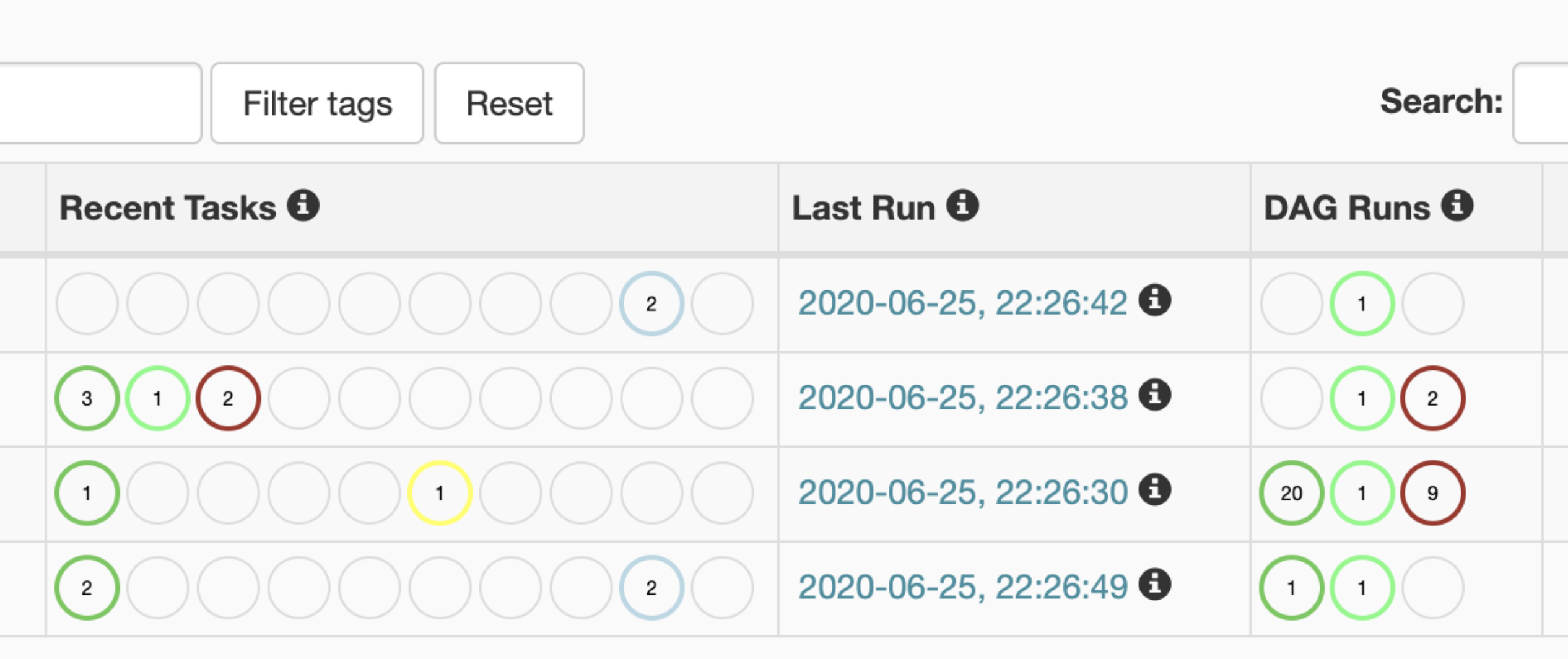
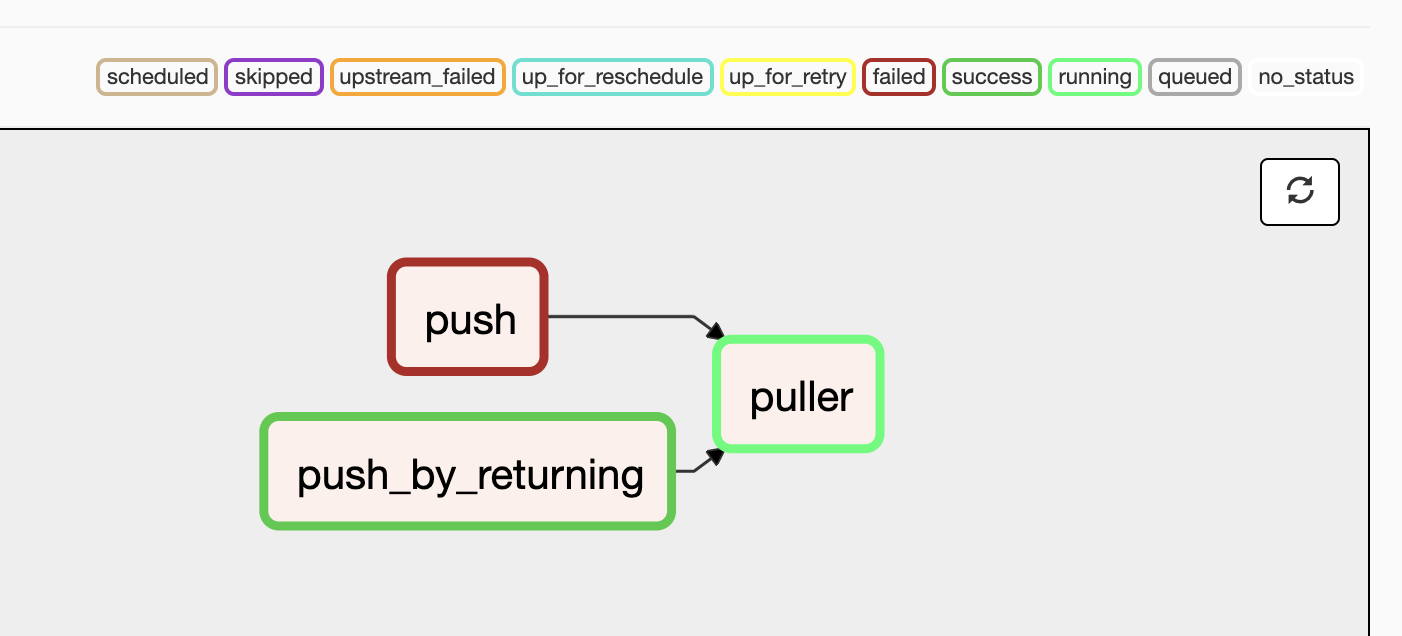
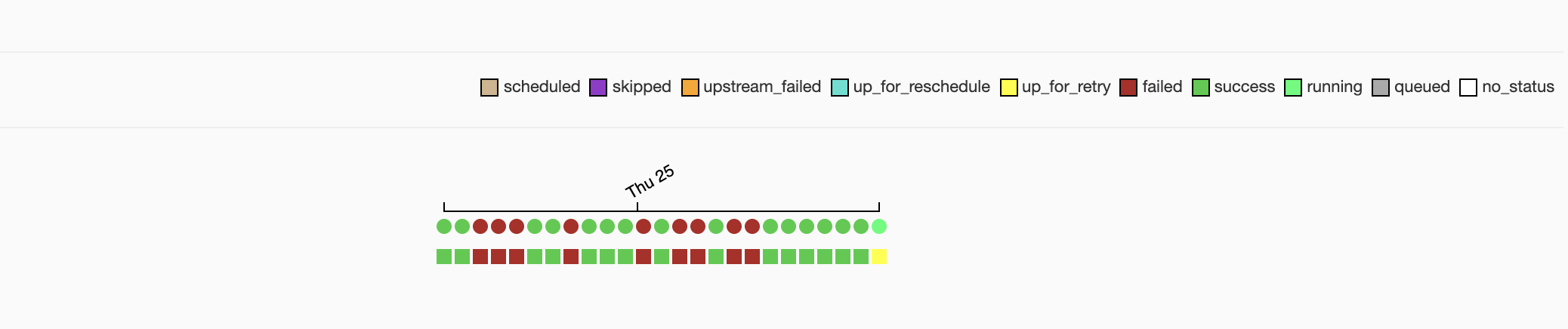
Screenshots¶
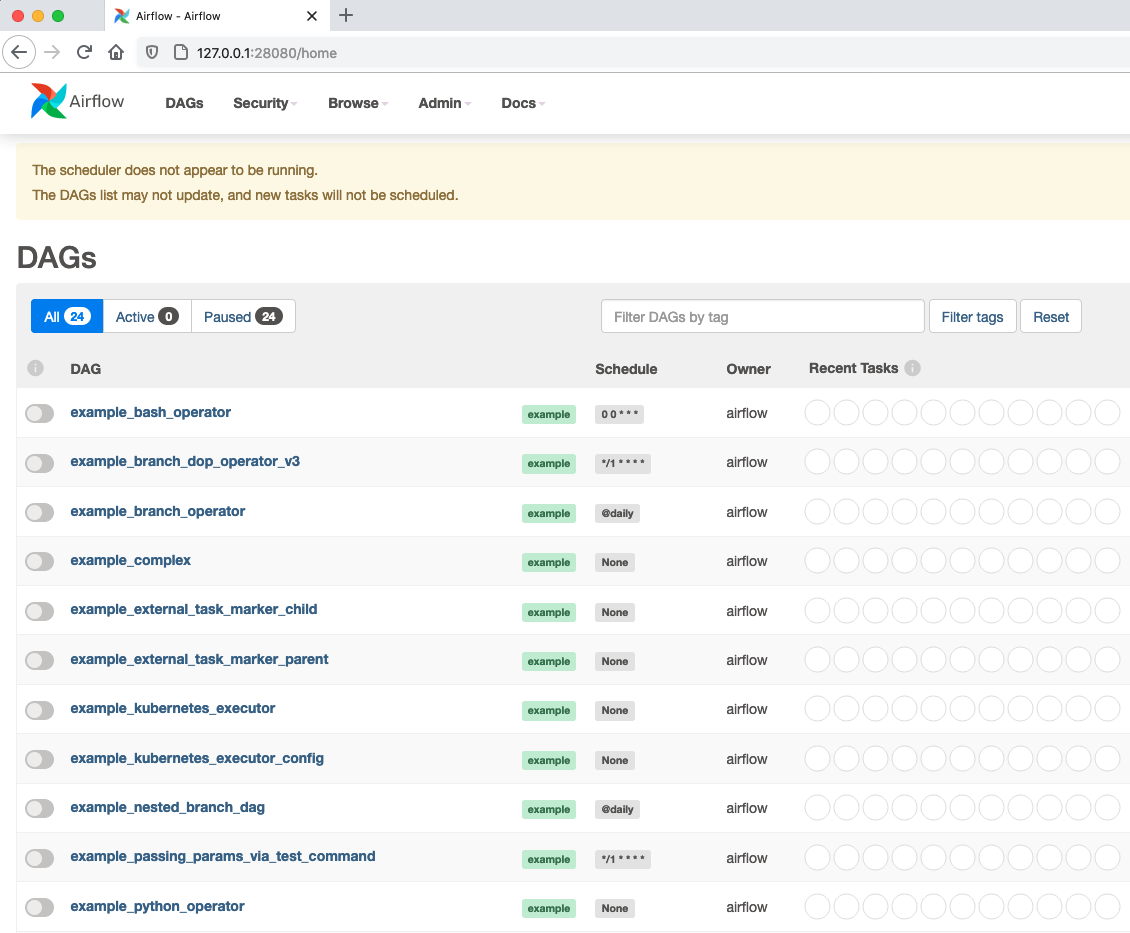
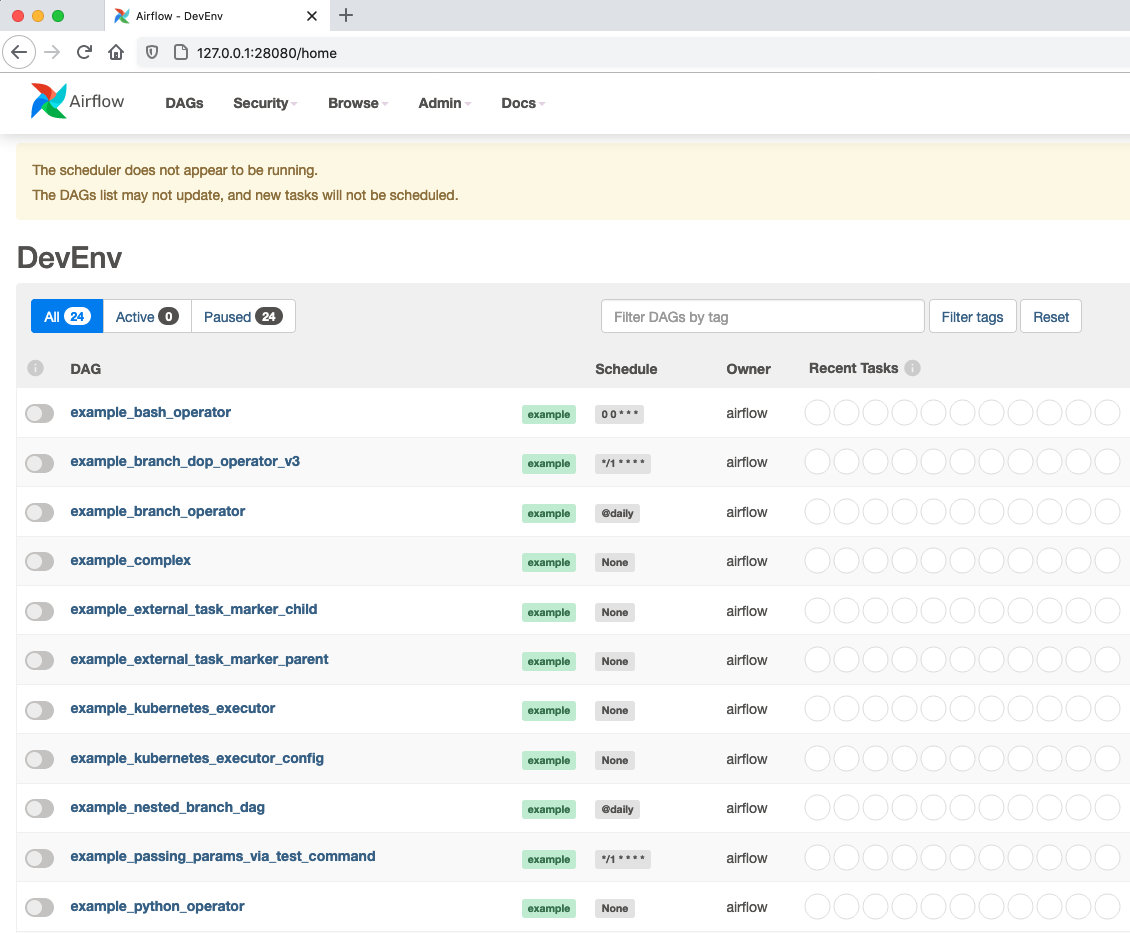
Customizing DAG UI Header and Airflow Page Titles¶
Airflow now allows you to customize the DAG home page header and page title. This will help distinguish between various installations of Airflow or simply amend the page text.
Note: the custom title will be applied to both the page header and the page title.
To make this change, simply:
Add the configuration option of
instance_nameunder the[webserver]section insideairflow.cfg:
[webserver]
instance_name = "DevEnv"
Alternatively, you can set a custom title using the environment variable:
AIRFLOW__WEBSERVER__INSTANCE_NAME = "DevEnv"
Add custom alert messages on the dashboard¶
New in version 2.2.0.
Extra alert messages can be shown on the UI dashboard. This can be useful for warning about setup issues or announcing changes to end users. The following example shows how to add a simple alert message:
Create
airflow_local_settings.pyfile and put in on$PYTHONPATHor to$AIRFLOW_HOME/configfolder. (Airflow adds$AIRFLOW_HOME/configonPYTHONPATHwhen Airflow is initialized)Add the following contents to
airflow_local_settings.pyfile.from airflow.www.utils import UIAlert DASHBOARD_UIALERTS = [ UIAlert("Welcome to Airflow"), ]
Restart Airflow Webserver, and you should now see:

You can also control the category of the alert message as well the roles it should be shown to.
For example, to show a warning message to users in the User role:
DASHBOARD_UIALERTS = [ UIAlert("Airflow update happening next week", category="warning", roles=["User"]), ]
HTML can also be included in the messages, though care must be taken to ensure it is done safely.
If your message is safe, you can simply set html=True, otherwise use string formatting. For more
information, see String Formatting in the MarkupSafe docs.
DASHBOARD_UIALERTS = [ UIAlert( 'Visit <a href="https://airflow.apache.org">airflow.apache.org</a>', html=True ), UIAlert(Markup("Welcome <em>%s</em>") % ("John & Jane Doe",)), ]